
因應未來趨勢的改變
早期的網頁設計預設物件大多以一般家用電腦或筆記型電腦的瀏覽者為主,所以在製作網頁時會以此規格為預計頁面的大小,但隨著iPhone、iPad、Android智慧手機與平板電腦使用普及快速成長趨勢,傳統的網頁設計方式已無法滿足所有的網頁流覽裝置,使用畫面較小的平板或智慧型手機來瀏覽傳統設計的網頁時,將會因為頁面寬度過寬而導致瀏覽者在瀏覽頁面時的不便,因此為了滿足手機瀏覽者的需求,一般在進行網站製作時通常會再另外製作「手機版」的網站,以滿足這些族群的需求,然而手機版網站雖然可以解決大多數手機瀏覽網頁者的不便,但對於花錢進行網站建置的企業來說,將額外增加一個網站建置的成本。
給客戶最好的方式
因此為解決這樣的問題,越來越多的企業選擇使用「響應式網頁設計(Responsive Web Design)簡稱RWD」的技術來製作網站。
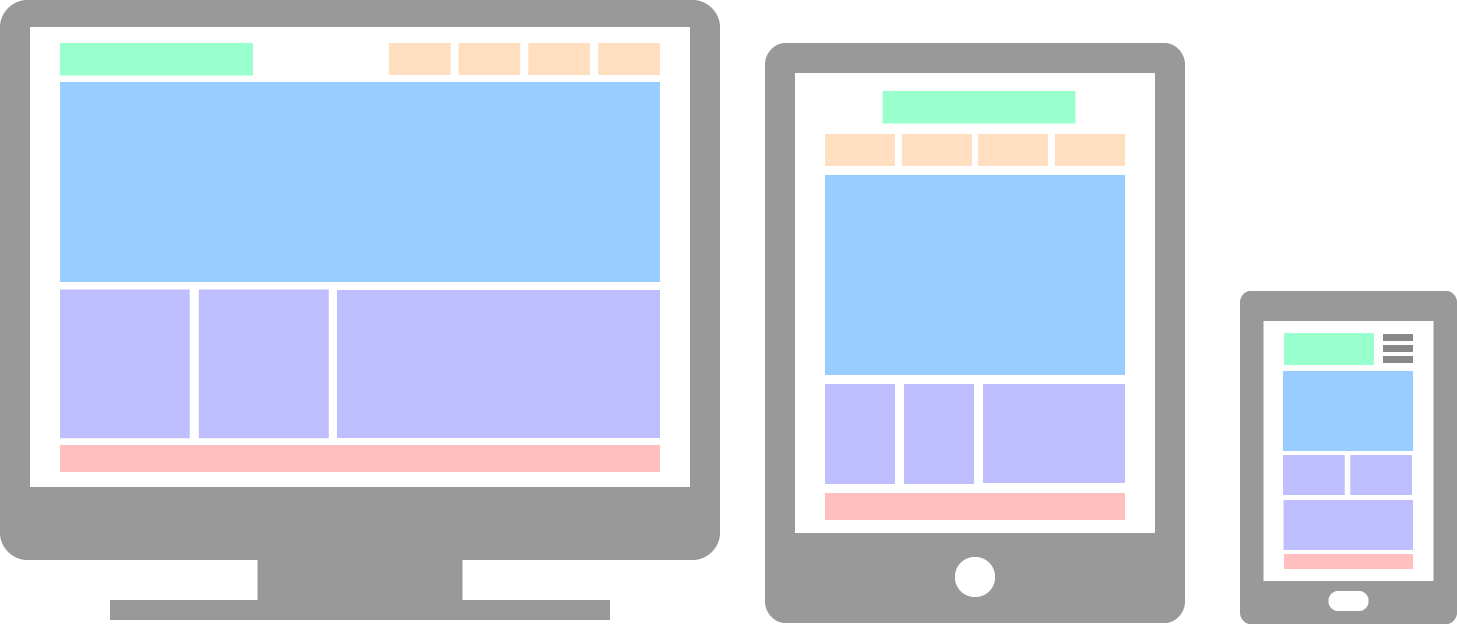
RWD又稱自適應網頁設計或回應式網頁設計,簡單來說就是網頁會自已隨著瀏覽者的網頁瀏覽裝置解析度的大小,自動變化網頁的寬度及頁面配置,讓瀏覽者能以最適合閱讀的格式呈現。
滿足客戶的需求
讓網頁在不同解析度下瀏覽時,能自動改變網頁頁面的佈局排版,因為此技術解決了目前智慧型手機及平板電腦瀏覽網頁的不便,所以RWD網頁設計開發技術已成了新一代的網頁設計趨勢。

